
什么是Webpack?
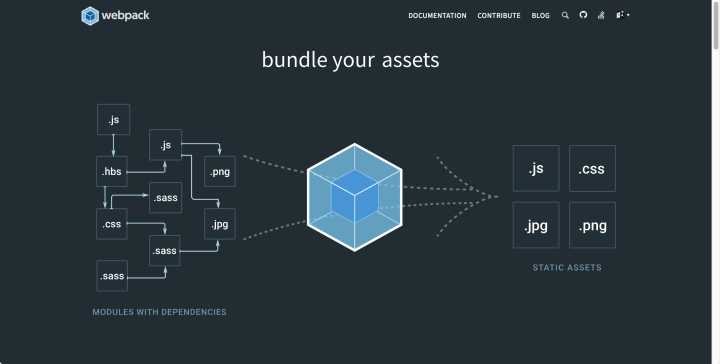
模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
为什么使用Webpack?
现在是网络时代,在我们的生活中网络成为了必不可少的,我们在网络上可以看到很多漂亮的功能丰富的页面,这些页面都是由复杂的JavaScript代码和各种依赖包组合形成的,那么这些都是怎么*组合在一起的呢,组合在一起需要花费多少精力呢,经过漫长发展时间现前端涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便。
- 模块化 可以使复杂的程序细化成为各个小的文件
- 预处理器 可以对Scss,less等CSS预先进行处理
通过理论和剖析原理的方式让你熟悉Webpack技术,节省你的学习时间和提高你的学习效率。
