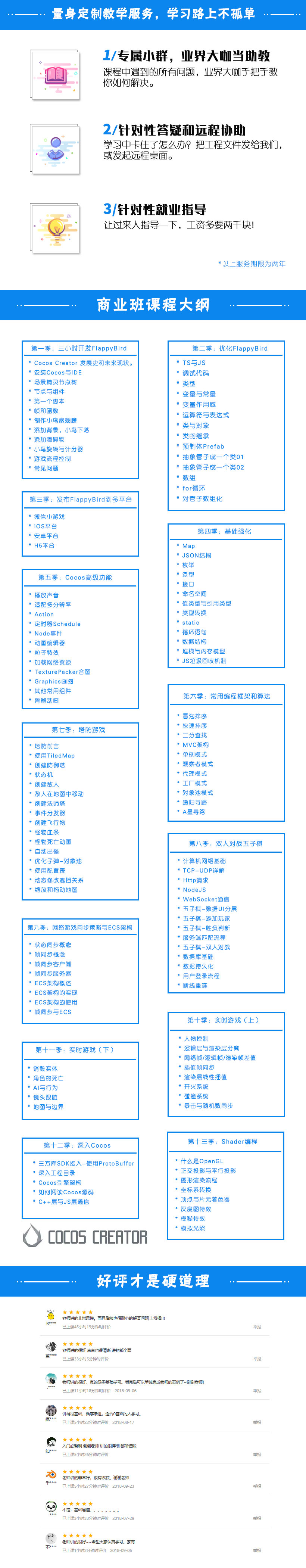
系列课《爆款游戏开发零基础》
点击链接加群:https://jq.qq.com/?_wv=1027&k=5AqnOvX
课程链接:https://ke.qq.com/course/317040?tuin=b512395




点击链接加群:https://jq.qq.com/?_wv=1027&k=5AqnOvX
课程链接:https://ke.qq.com/course/317040?tuin=b512395
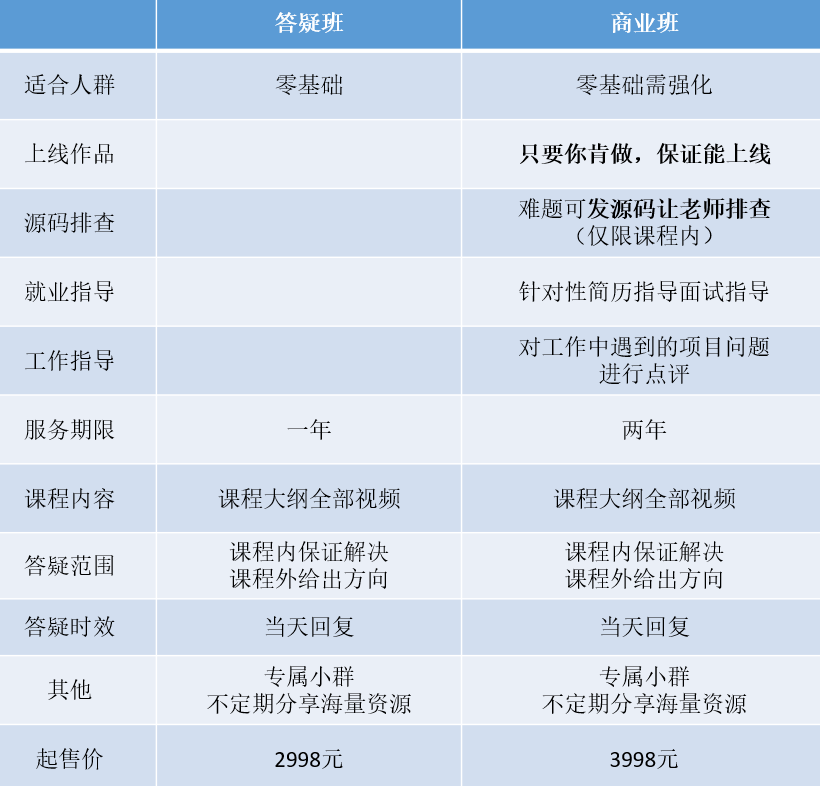
1v1专属答疑服务
BAT专家面试辅导
韩超
玩吧游戏技术负责人,StarMaker游戏业务负责人,Cocos大佬,精通游戏引擎、游戏客户端、服务器架构的开发。WOW公会会长/WLK服务器首杀/Dota老年选手/寓教于乐带你进入游戏世界的大门。
玩吧游戏技术负责人,StarMaker游戏业务负责人,Cocos大佬,精通游戏引擎、游戏客户端、服务器架构的开发。WOW公会会长/WLK服务器首杀/Dota老年选手/寓教于乐带你进入游戏世界的大门。