作图时,总是抱怨画面主体总是缺乏冲击力,背景也缺乏层次,但却不知道怎么去调整,看着别人的画面那么丰富,自己却一筹莫展,是自己天赋不够吗?究竟有没有什么方法可以解决呢?
当然有,今天分享第三个技巧,就是渐变构成的知识,首先我们先来看看什么是渐变构成?渐变是一种有规律性的变化。渐变能给人很强的节奏感和审美情趣。这种形式在日常生活中随处可见,是一种常见的视觉形象。由于绘画中透视的原理,物体就会出现近大远小的变化,许多自然理象都充满了渐变的形式特点。运用渐变技术能使画面更加丰富,给人视觉更强的冲击力。
渐变构成是指基本形或骨骼逐渐的、有规律的循序变动。它会产生节奏感和韵律感。渐变是一种符合规律的自然现象,例如自然界中物体近大远小的透视现象,水中的涟漪等等。这些都是有秩序的渐变现象。
渐变的表现形式
渐变的形式是多方面的,形象的大小、疏密、粗细、位置、方向、层次等,色彩的深浅、明暗,声音的强弱都可以达到渐变的效果。基本形的渐变就是基本形的形状、大小、位置、方向、色彩逐渐变化。
由一个形象逐渐变化为另一个形象。可以采用对一个形的压缩、削减、位移或两形公用一个边缘等途径来实现从一个形到另一个形的转化,有具象渐变和抽象渐变两种形式。
前两张图属于具象形态的渐变,设计难度也会比较大,后一张图属于抽象渐变,类似于月食的过程。
依据近大远小的透视原理,将基本形作大小序列的变化。给人以空间感和运动感。
大小渐变经常会使用文字或者色块作为载体,营造一个抽象的意识空间。
将基本形作方向、角度的序列变化。会使画面产生起伏变化,增强立体感和空间感。
方向渐变通常会借助点线整体或者局部位置的调整,达到一种有节奏的视觉效果。
基本形的色彩由明到暗,由纯到灰,由暖到冷的渐变变化。
色彩渐变可以通过色相的渐变,明度的渐变,纯度的渐变以及相互组合渐变达到多重的渐变方式,视觉效果非常丰富。
优秀案例解析

《不成问题的问题》是梅峰编剧并执导的抗日题材电影,该片改编自作家老舍发表于1943年的同名短篇小说,是一部背景设定在战时重庆的三幕寓言黑白片,讲述的是中国抗日战争时期大后方的树华农场在主任丁务源的管理下走向衰败的故事。主视觉海报通过中国特色的院墙进行大小上的渐变,透视感比较强,营造了一种极具纵深感的空间,画面的表现力十足。

海报采用中心构图,将视觉聚焦在画面的中心位置,视觉主体是一个宇航员,用色彩的渐变构建起一个意识形态的宇宙空间,冷暖色的渐变也使得空间更有层次感,激发了人对未知更深的求知欲与探索欲。

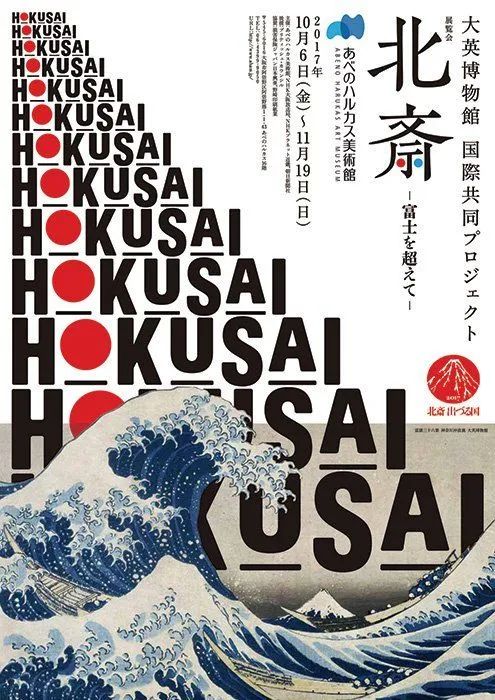
大英博物馆的主视觉海报运用大小渐变的形式,营造了画面远近的纵深感,文字编排采用纵向编排,突出文化的属性,画面底部运用的是浮世绘风格的绘画元素,风格更加鲜明。
实际案例演示
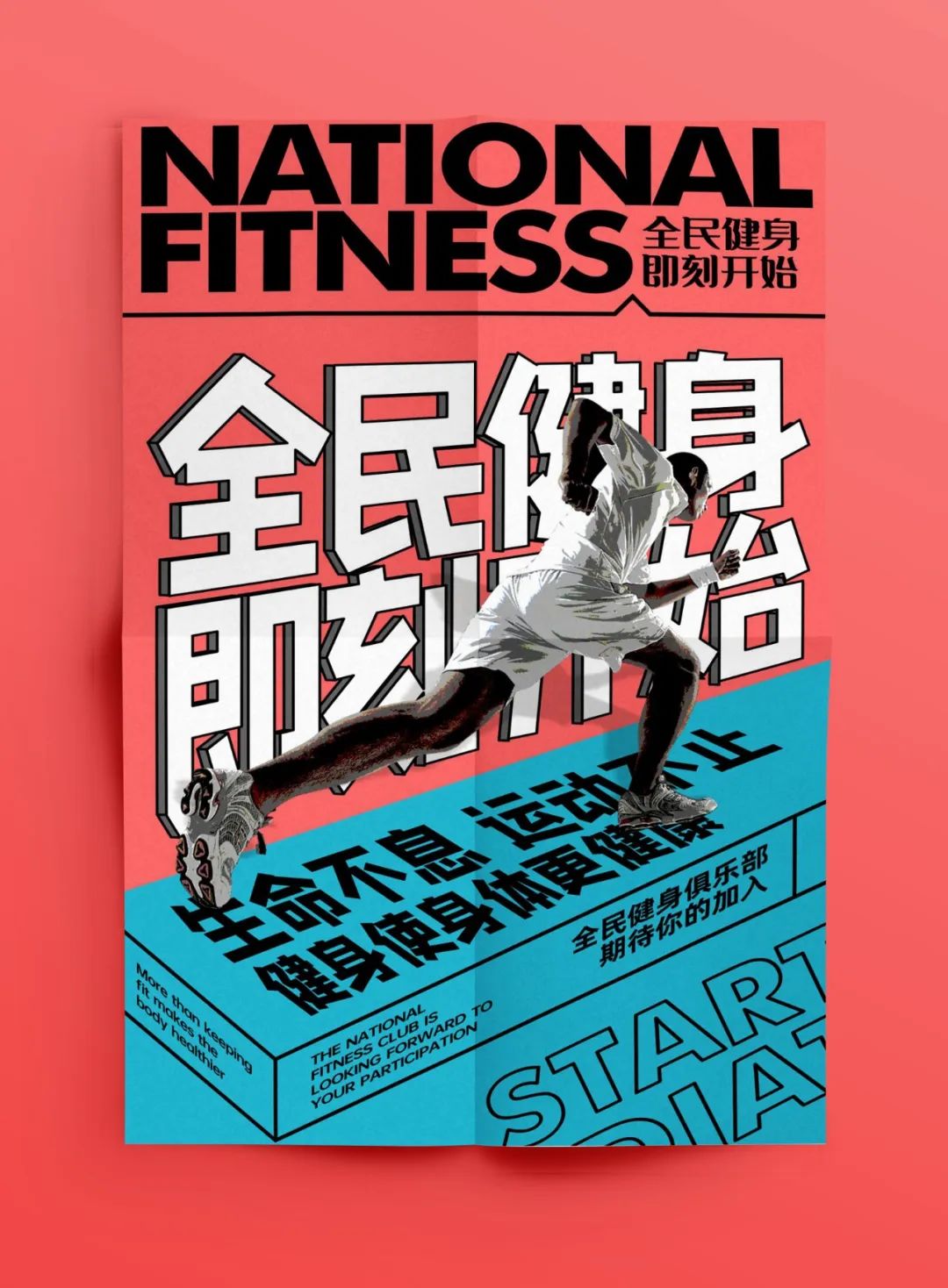
这次文案是关于健身的项目,主图选用了奔跑的人物,透视感比较好。

在做健身运动项目的时候,首先要分析其项目调性,选择粗黑体体现其力量,粗犷,冲击力的特性,将主标题做透视处理和人物进行叠压,绘制线元素搭建透视空间,信息分布在空间中,融入感强,透视的空间形成了元素的大小渐变,空间感较强。
英文字体在选择时也要和中文字型相匹配,比如选用和中文黑体字型类似的无衬线体,匹配画面的气质。
色彩使用红蓝搭配,对比色形成视觉碰撞,冷暖色对比使画面的表现力更强,也能很快抓住人的眼球,也能表现运动的对抗性。

样机效果图
最后做个样机效果图,看看更加真实的效果。在实际工作中效果图的制作也很重要,这样会更方便客户确定稿件。
设计画册的展开页时要注意订口的位置,不要放置关键性的文字信息或者图片信息,比如文字信息的段落文字,图片人物的面部位置等。
首先绘制网格系统,在这里使用的是四栏网格系统,根据信息的重要性占据不同数量的栏数,如果信息特别多,而且想做的更灵动的话,那么可以分出更多的栏,具体根据需要去定,不要死记硬背。

最后做个样机效果图,看看更加真实的效果。在实际工作中效果图的制作也很重要,这样会更方便客户确定稿件。
本期教程到这里就结束了,今天主要了解了信息基础编排的规范以及对于画面层级的简单认识。今天的内容吸收起来不算难,但还是要尽可能的尝试一下,再配合上大量版式的练习就可以很快的掌握本文内容了。